Để đọc mạng
lấy text từ trang web không phải thuần txt, ta dùng class sau.
class RequestTask extends
AsyncTask<String, String, String>{
@Override
protected String
doInBackground(String... url) {
HttpClient
client = new
DefaultHttpClient();
HttpGet
httpget = new HttpGet(url[0]);
try {
HttpResponse
getResponse = client.execute(httpget);
final int statusCode = getResponse.getStatusLine().getStatusCode();
if(statusCode != HttpStatus.SC_OK) {
Log.w("MyApp", "Download
Error: " + statusCode + "| for URL: " + url);
return null;
}
String
line = "";
StringBuilder
total = new
StringBuilder();
HttpEntity
getResponseEntity = getResponse.getEntity();
BufferedReader
reader = new BufferedReader(new
InputStreamReader(getResponseEntity.getContent()));
while((line = reader.readLine()) != null) {
total.append(line);
}
line = total.toString();
return line;
}
catch (Exception e) {
Log.w("MyApp", "Download
Exception : " + e.toString());
}
return null;
}
@Override
protected void
onPostExecute(String result) {
t.setText(result);
}
}
Gọi class
bên dưới dòng setContentView, cho vào trong một progressBar để chờ.
mProgressDialog = new ProgressDialog(this);
mProgressDialog.setMessage("Loading,
please wait...");
mProgressDialog.show();
new Thread(new Runnable(){
public void run(){
new RequestTask().execute("http://llkqe.blogspot.com/2016/06/blog-post.html");
if(mProgressDialog.isShowing())
{
mProgressDialog.dismiss();
}
}
}).start();
}
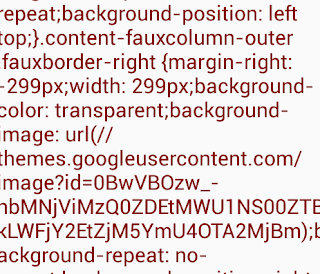
Lúc này văn
bản đọc ra trông như sau.
Để lấy được
chuỗi cần dùng, ta xử lý chặt chuỗi và lấy String sau một String đặc biệt ta
thêm vào trước chuỗi, ở đây là chữ “Đây”.
Khai báo mảng
để add String cần lấy vào.
ArrayList<String> docmang
= new ArrayList<String>();
Sau đó trong hàm @Override
protected
void onPostExecute(String result)
{
Thay các dòng sau vào.
String l=result.toString();
String a[] = l.split(" ");
for (int i = 0; i < a.length; i++) {
if(a[i].equals("Đây")){
docmang.add(a[i+7]);
}
}
String r="";
for (int i = 0; i < docmang.size(); i++) {
r=r+docmang.get(i)+"\n";
}
t.setText(r+"");
Kết quả chạy
ra sẽ như sau.
Để tránh bị
crash khi không có mạng, cần kiểm tra kết nối mạng, để nếu không có mạng thì hiện
Toast để người dùng biết.
Khi mới học lập trình, tôi thấy đọc ra toàn ký tự như giun dế nên nghĩ mình làm sai ở đâu đó nhưng không phải, cần xử lý thêm mới được.
Trong các sách dạy lập trình người ta dùng trang web thuần txt để làm ví dụ nên nếu không biết bạn chạy trang khác sẽ không ra giống như sách. Thực tế là phải xử lý thêm như trên, sách người ta không dạy cái ăn ngay được!
Cách này dùng để khi ta muốn làm ứng dụng cập nhật kết quả bóng đá thì post kết quả lên blog nào đó, mỗi khi người dùng mở app, ứng dụng sẽ tự vào đọc lấy kết quả ta đã post rồi xử lý cho vào chương trình.